JavaWeb学习——CSS的选择器学习
本文共 2474 字,大约阅读时间需要 8 分钟。
JavaWeb学习——CSS的选择器学习
1.CSS基础选择器
我们利用基础选择器,为下面的元素设置样式:
我是一只快乐的小青蛙
红尘来去一场梦
你好世界!
①标签选择器
标签选择器是将HTML标签作为选择器名的一种选择器
如下:h1{ color: red; } 效果显示:
 当多个标签属性一致是,也可以使用逗号隔开,如:
当多个标签属性一致是,也可以使用逗号隔开,如: h1,h2,p{ color: yellow; } 效果展示:

②id选择器
id选择器是给标签添加id属性,然后通过id选择器给标签设置样式
如下:#a{ color: red; } 效果展示:

③类选择器
类选择器是给多个标签元素设置同一个class属性,让它们成为一类。然后用过类选择器给其添加样式:
.class1{ border: 1px black solid; } 效果展示:
 基本选择器的优先级: ID选择器>类选择器>标签选择 而且基本选择器不遵循“就近原则”
基本选择器的优先级: ID选择器>类选择器>标签选择 而且基本选择器不遵循“就近原则” 2.CSS高级选择器
①层次选择器
层次选择器中又有四种选择器:
-
(1)后代选择器(包含选择器)
选择ul标签下的所有p标签(只要是在ul标签下的p标签都会被选择):Java
PHP
Python
C#
C++
ul p{ color: red; }效果展示:

-
(2)子选择器
选择ul标签下的第一层的p标签(只能选择到ul标签的儿子,不能深入到下一层):Java
PHP
Python
C#
C++
你好啊子选择器
效果展示:
 注意区分后代选择器和子选择器!!!!
注意区分后代选择器和子选择器!!!! -
(3)相邻兄弟选择器
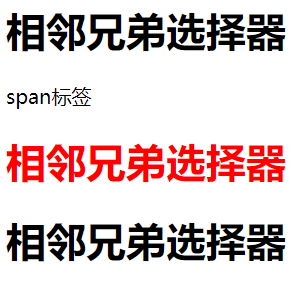
选择span标签相邻的下一个h1标签:相邻兄弟选择器
span标签相邻兄弟选择器
相邻兄弟选择器
#a+h1{ color: red; }效果展示:
 如果span相邻的下一个标签不是h1标签,那么相邻兄弟选择器就会失效:
如果span相邻的下一个标签不是h1标签,那么相邻兄弟选择器就会失效: 相邻兄弟选择器
span标签你好
相邻兄弟选择器
相邻兄弟选择器
#a+h1{ color: red; }效果展示:

-
(4)通用兄弟选择器
选择span标签后面的所有是h1的兄弟标签:
通用兄弟选择器
span标签你好
通用兄弟选择器
通用兄弟选择器
#a~h1{ color: red; } 效果展示:

②结构伪类选择器
使用结构为类选择器给下面标签设置样式
- 1
- 2
- 3
- 4
- 5
-
(1)E:first-child
作为父元素的第一个子元素的元素E
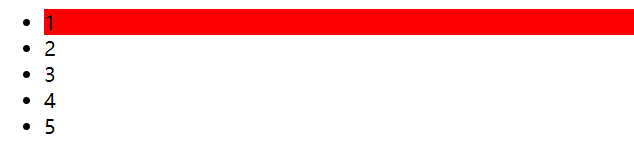
选择 ul 下的所有 li 标签的第一个子节点:ul li:first-child{ background: red; }效果展示:

-
(2)E:last-child
作为父元素的最后一个子元素的元素E
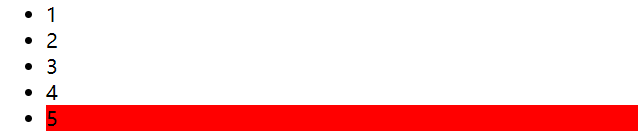
选择 ul 下的所有 li 标签的最后一个子节点:ul li:last-child{ background: red; }效果展示:

-
(3)E F:nth-child(n)
选择父级元素E的第n个子元素F,(n可以是1、2、3),关 键字为even(偶数位置)、odd(奇数位置)
选择 ul 下的所有 li 标签的偶数位置节点:ul li:nth-child(even){ background: red; }效果展示:

-
(4)E:first-of-type
选择父元素内具有指定类型的第一个E元素
ul li:first-of-type{ background: red; }效果展示:

-
(5)E:last-of-type
选择父元素内具有指定类型的最后一个E元素ul li:last-of-type{ background: red; }效果展示:

-
(6)E F:nth-of-type(n)
选择父元素内具有指定类型的第n个F元素
ul li:nth-of-type(4){ background: red; } 效果展示:

③属性选择器(常用)
-
(1)选择p标签中id为a的标签
中国
美国
日本
韩国
朝鲜
p[id=a]{ color: red; }效果展示:

-
(2)选择p标签中class为class1的标签
中国
美国
日本
韩国
朝鲜
``` p[class*=class1]{ color: red; } ```效果展示:

-
(3)选择a标签中href属性以http开头的标签
百度一下 搜狗搜索 网易 西开
a[href^=http]{ color: red; }效果展示:

-
(4))选择a标签中href属性以cn结尾的标签
a[href$=cn]{ color: red; }效果展示:

转载地址:http://saiwi.baihongyu.com/
你可能感兴趣的文章
[互联网学习]如何提高网站的GooglePR值
查看>>
[关注大学生]求职不可不知——怎样的大学生不受欢迎
查看>>
[关注大学生]读“贫困大学生的自白”
查看>>
[互联网关注]李开复教大学生回答如何学好编程
查看>>
[关注大学生]李开复给中国计算机系大学生的7点建议
查看>>
[关注大学生]大学毕业生择业:是当"鸡头"还是"凤尾"?
查看>>
[茶余饭后]10大毕业生必听得歌曲
查看>>
gdb调试命令的三种调试方式和简单命令介绍
查看>>
C++程序员的几种境界
查看>>
VC++ MFC SQL ADO数据库访问技术使用的基本步骤及方法
查看>>
VUE-Vue.js之$refs,父组件访问、修改子组件中 的数据
查看>>
Vue-子组件改变父级组件的信息
查看>>
Python自动化之pytest常用插件
查看>>
Python自动化之pytest框架使用详解
查看>>
【正则表达式】以个人的理解帮助大家认识正则表达式
查看>>
性能调优之iostat命令详解
查看>>
性能调优之iftop命令详解
查看>>
非关系型数据库(nosql)介绍
查看>>
移动端自动化测试-Windows-Android-Appium环境搭建
查看>>
Xpath使用方法
查看>>